If you don’t know how to code and don’t have any technical knowledge but want to create an app then you are at the right place. Appstylo is a no-code app builder that you can use to create an app without coding just by using drag and drop. It is the best solution for startups and entrepreneurs who have limited budgets.
Hiring a freelancer or an agency is also an option but can be very expensive. All the apps you create using Appstylo will be completely functional and highly customizable. We have many ready-to-use templates available as well. In this article, we’ll see how you can implement swipe navigation when creating an app using Appstylo. So, without any further ado let’s get started.
Steps to Implement Swipe Navigation
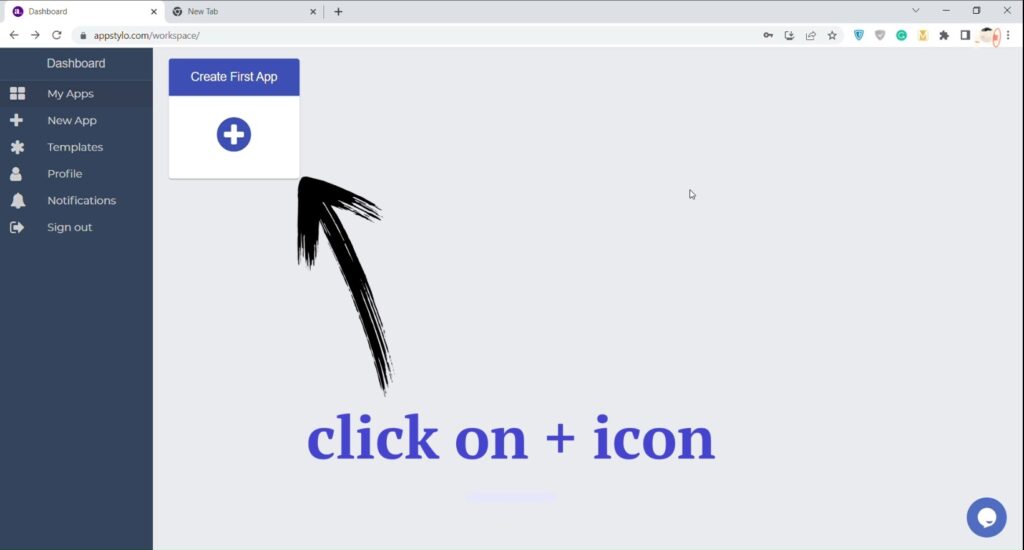
- In the first step, you have to click on the “+” icon to create your first new app.

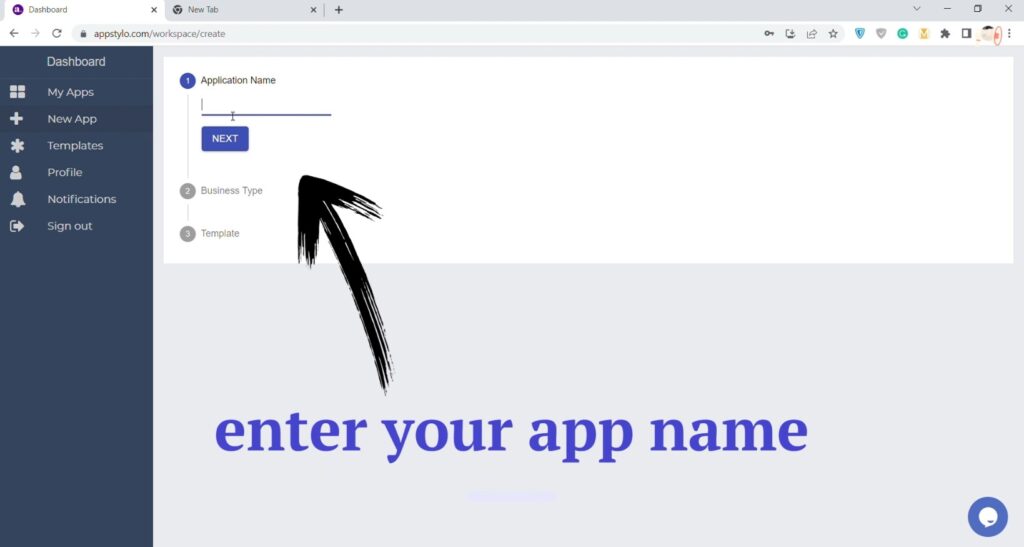
- Then, enter your “Application Name” and click on Next. This is what you want to name your app. For example, Pizza & Pasta.

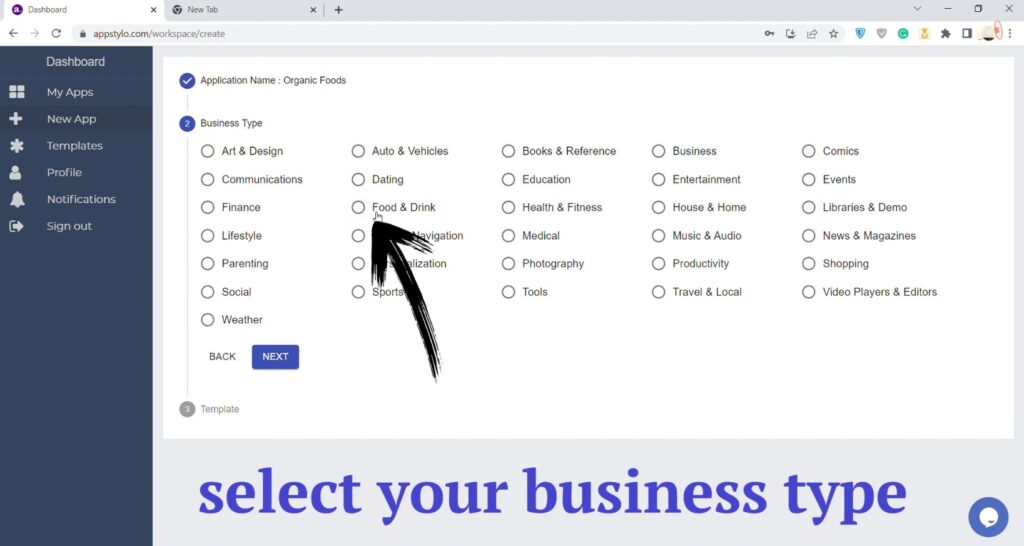
- Now, you have to select your “Business Type” and then click on Next. You can select the business type based on your app. For instance, if you are creating a Food & Drinks related app then select that.

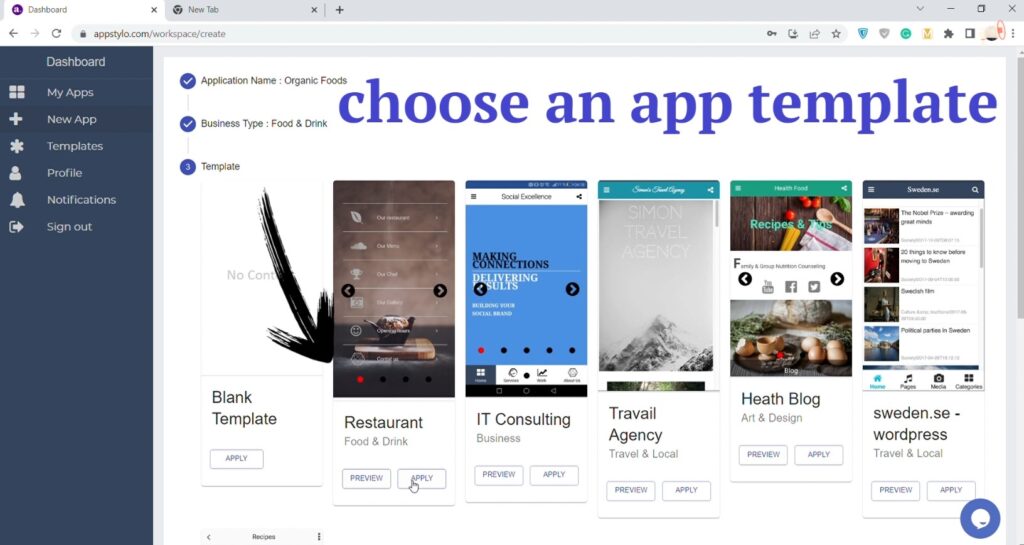
- In the next step, “choose an App Template” that best suits your app niche or requirements. Like if you are creating an app for a Restaurant, we have a pre-built template for you.

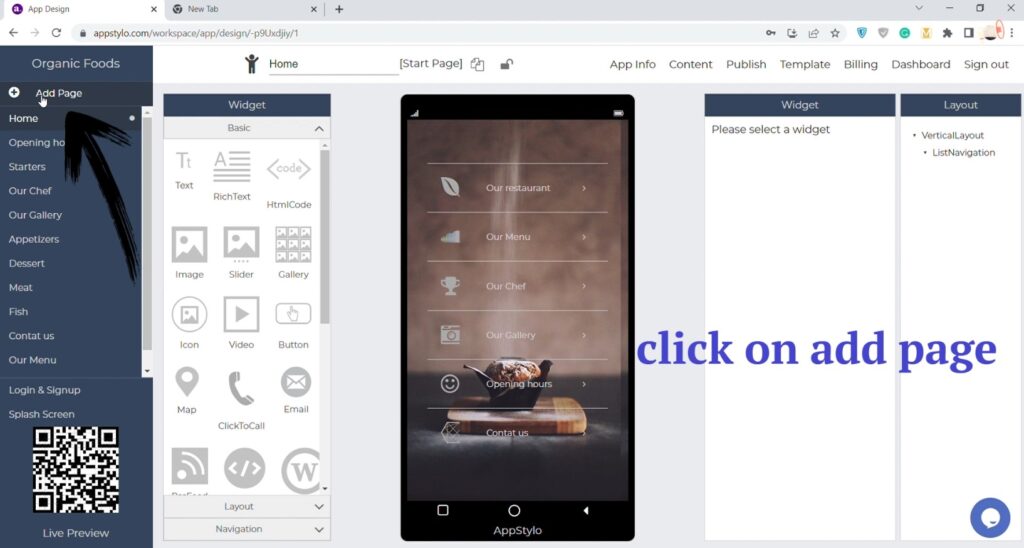
- Then click on “Add Page” in the top left corner.

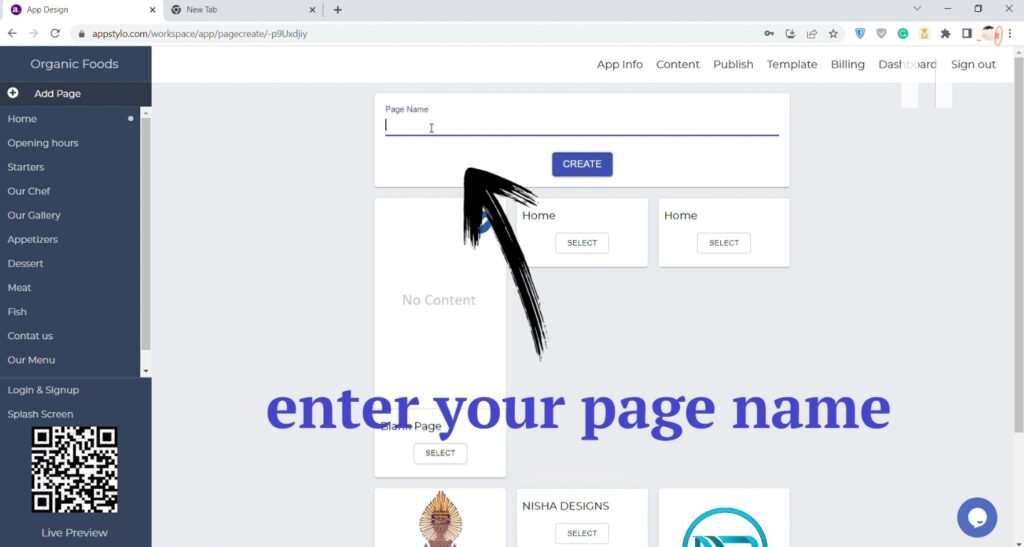
- Now enter “Page Name” and click on Create. For example, About Us.

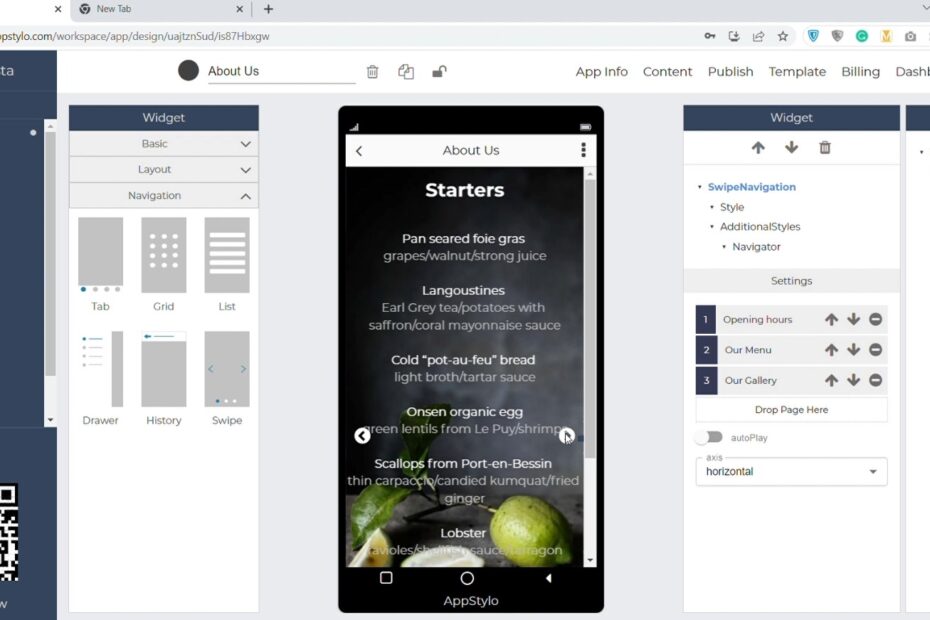
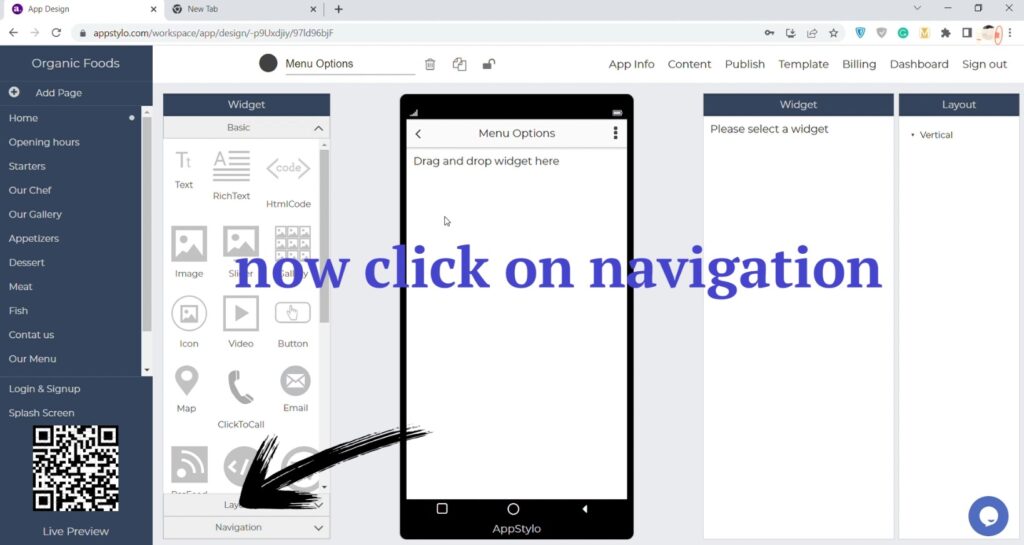
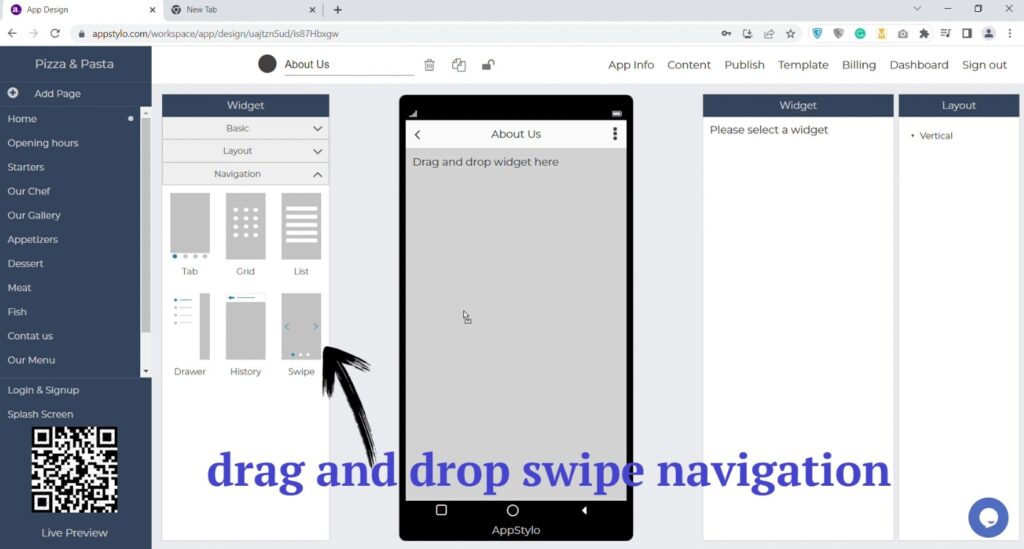
- Then click on “Navigation” in the left bottom corner.

- Finally, drag and drop the “Swipe Navigation” on the app screen.

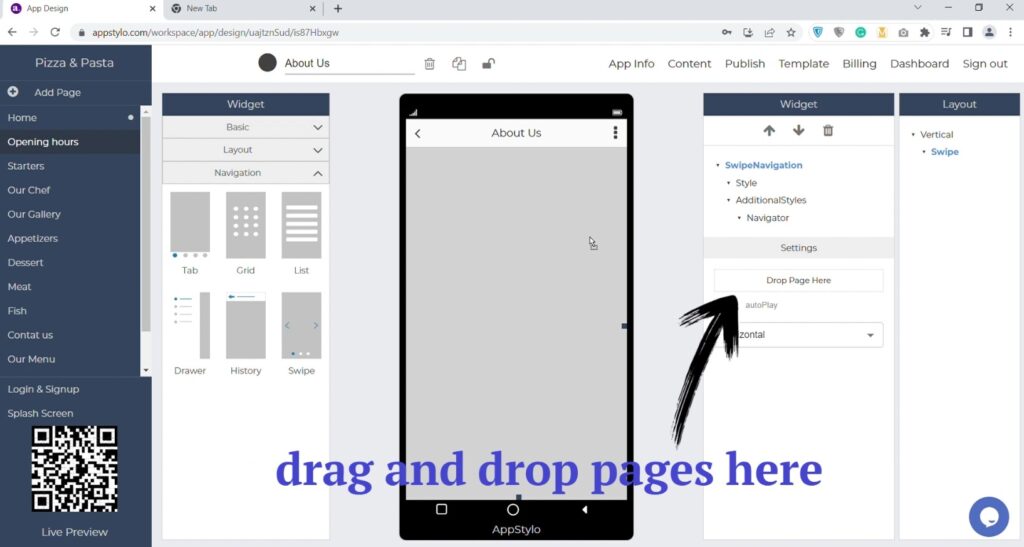
- Then “drag and drop the pages” on the right side.

You can add as many pages as you like using drag and drop. Appstylo also allows you to customize it by changing color, typography, text, etc. from the setting.
Now your Swipe Navigation is complete, and you can add other widgets as you like.