Every business owner and startup needs a mobile app to showcase their services or products. However, not everyone has a technical background to code and create an app. Well, Appstylo is the perfect solution in that case because using Appstylo you can create a fully functional and customizable app without coding.
All you need to do is drag and drop elements and customize them according to your needs. For example, if you want to implement a drawer navigation in your app then you can do that in Appstylo with just a few clicks without writing a single line of code. So, in this article, we’ll see how you can implement drawer navigation while creating an app using Appstylo.
Steps to Implement Drawer Navigation
Before following the steps below, make sure that you sign up and log in to your Appstylo account. We have 7 days free trial.
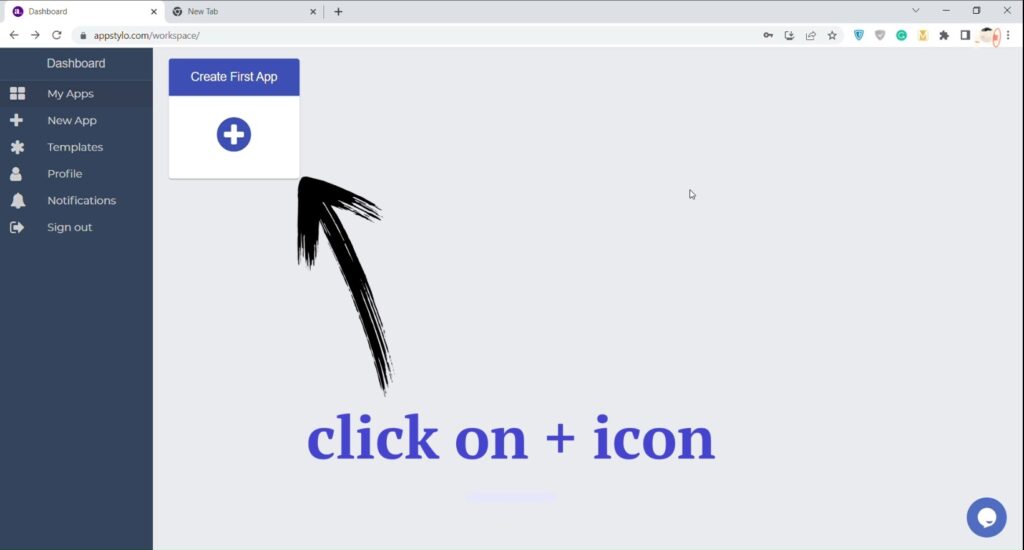
- To begin with, click on the “+” icon to create your first app.

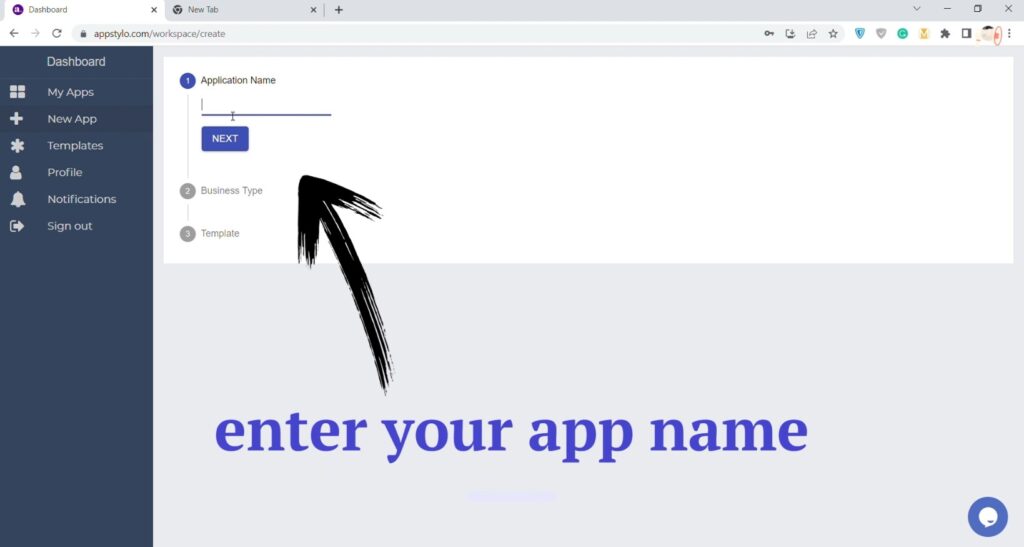
- Now enter your “Application Name” and then click on Next. You can enter whatever your app name is. For instance, Cosmo Digital.

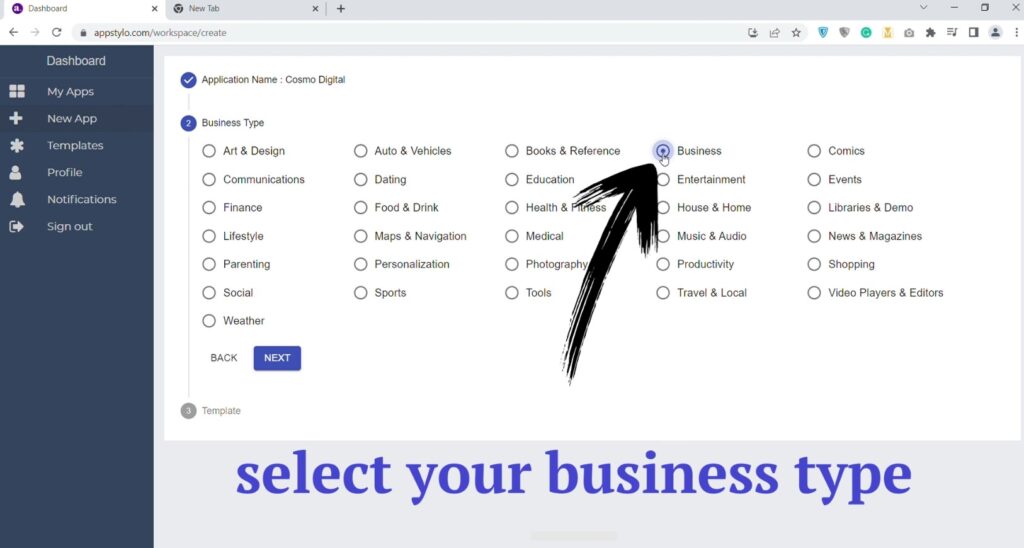
- In the next step, you need to select your “Business Type” and click on the Next button. For example, if you have a business-related app then select Business.

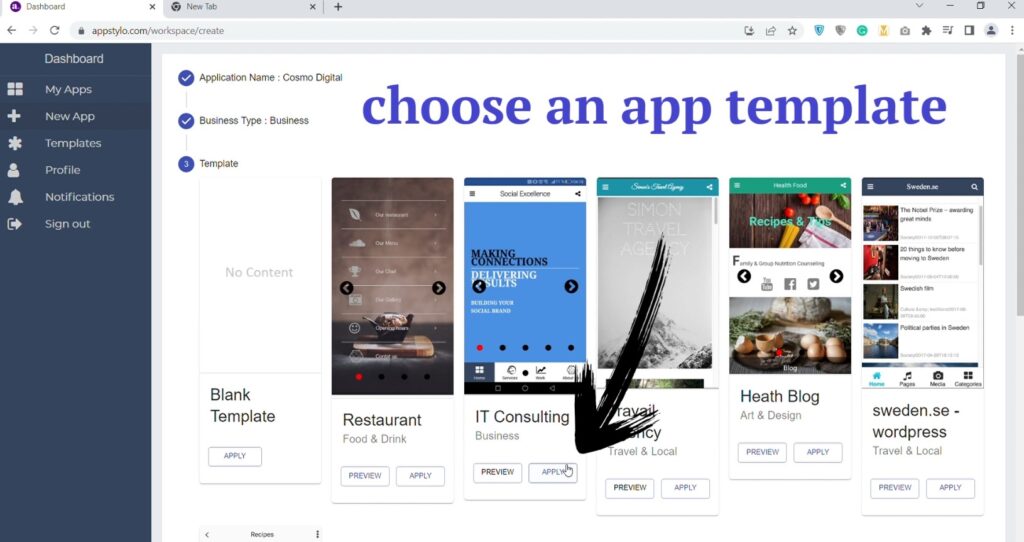
- Then you’ll have multiple options to choose an “App Template” that you like based on your business niche and app requirements. Then click on the Apply button.

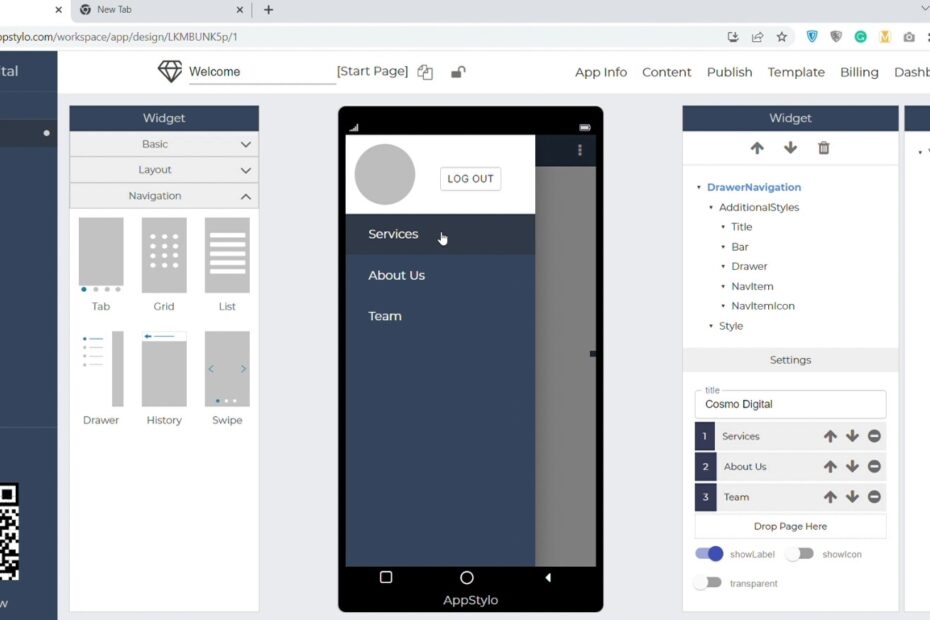
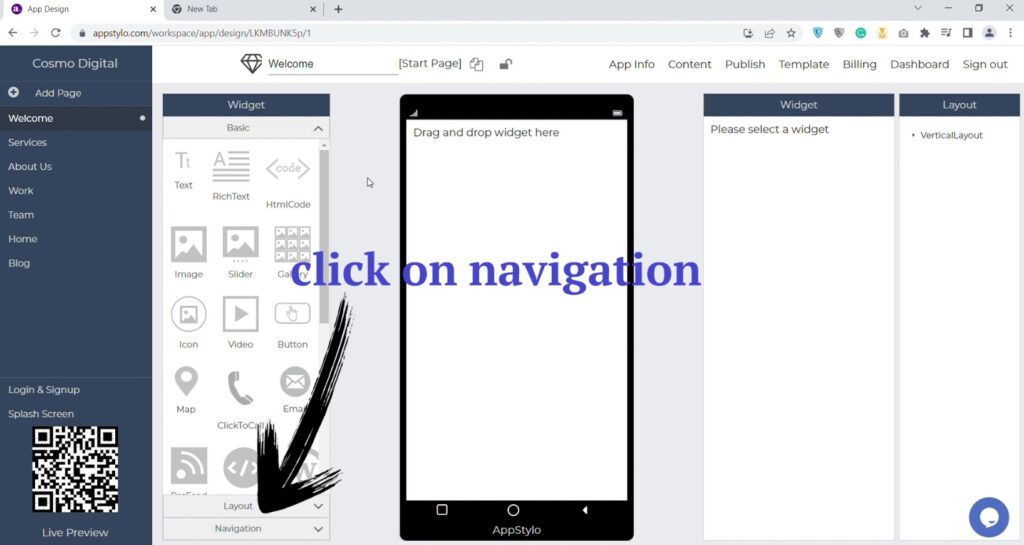
- In the next step, “click on navigation” at the bottom left corner.

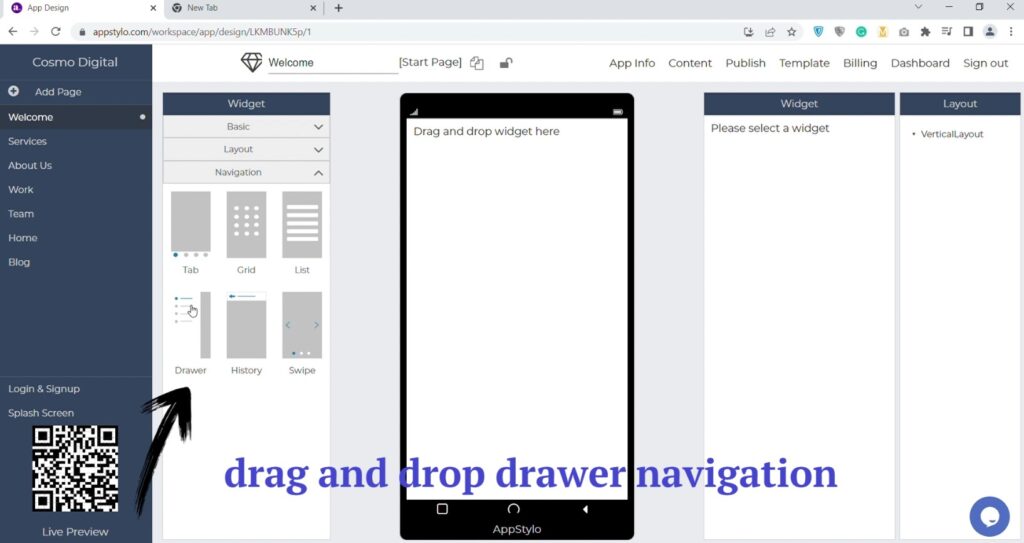
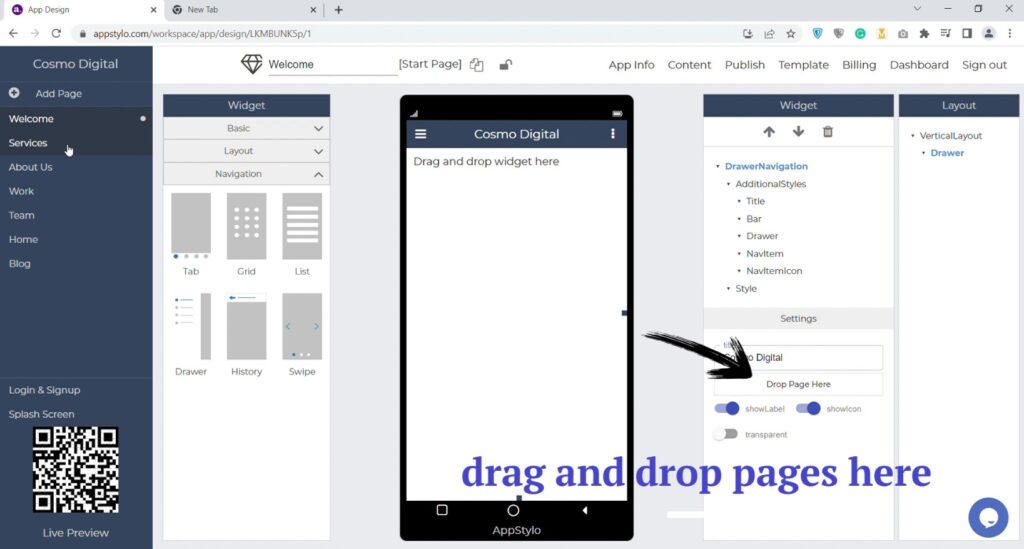
- After that, drag and drop the “drawer navigation” on the app screen.

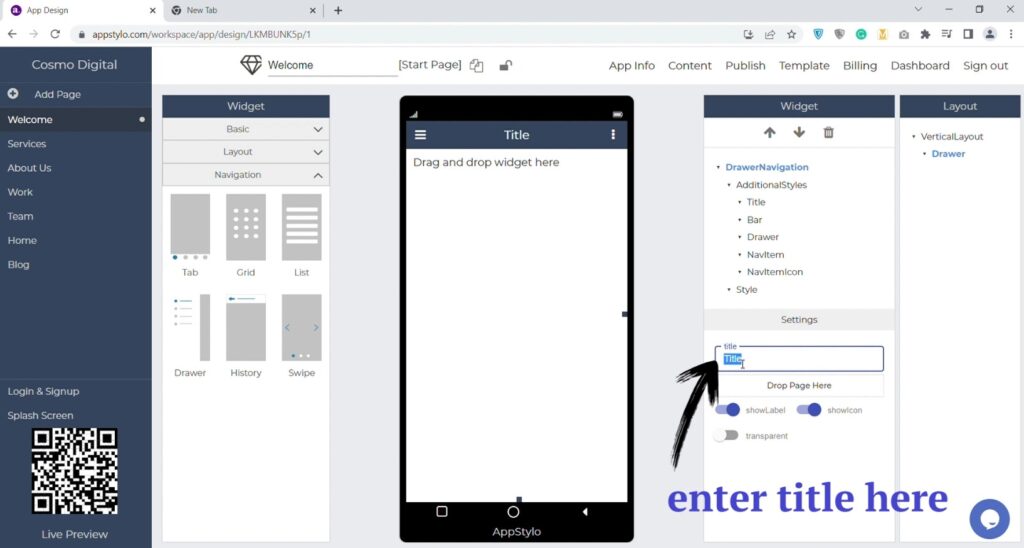
- Now, “enter the title” on the right side. For instance, Cosmo Digital.

- Finally, “drag and drop the pages” below the title. You can add as many pages as you want.

Now your drawer navigation is complete and ready for use. You can also change the settings and do customization by changing the colors, images, text, typography, etc.